环境搭建
本节将介绍推荐的开发环境搭建流程。如果某些软件已经安装完成,可以跳过对应的步骤。
安装 Node.js
Koishi 需要 Node.js (最低 v18,推荐使用 LTS) 运行环境,你需要自己安装它。
下载安装包
首先我们前往 Node.js 的官方网站:


在这里可以看到两个巨大的按钮,分别对应着 LTS (长期维护版) 和 Current (最新版本)。我们建议你选择更加稳定的 LTS 版本,点击按钮即可下载安装包。
随后,运行下载好的安装包,根据提示完成整个安装流程即可。
安装包管理器
Node.js 自带名为 npm 的包管理器,你可以直接使用它。我们同时也推荐功能更强大的 yarn 作为包管理器。它的安装非常简单,只需打开命令行输入下面的命令:
# 安装 yarn
npm i -g yarn
# 查看版本
yarn -vTIP
部分 Windows 用户可能会发现以下错误 (参考链接):
yarn:无法加载文件 yarn.ps1,因为在此系统上禁止运行脚本。此时请以管理员身份重新运行终端,并输入下面的命令:
Set-ExecutionPolicy RemoteSigned之后就可以正常使用 yarn 了。
配置镜像源
如果你是国内用户,从 npm 或 yarn 上下载依赖可能非常慢。因此,我们推荐你配置一下镜像源,以提升安装速度。
npm config set registry https://registry.npmmirror.com注册 npm
如果你打算发布插件,你还需要注册一个 npm 账号。这一步非常简单,只需前往这里的 注册页面。填写你的用户名、邮箱和密码,勾选同意协议,点击注册即可。
注册完成后,你就可以在命令行中使用 npm login 来登录你的账号:
npm login --registry=https://registry.npmjs.org版本控制
我们强烈推荐使用版本控制系统 (VCS) 来管理你的代码。这一方面允许你在任何时候回退到之前的版本,另一方面也能让你与其他开发者协作。
安装 Git
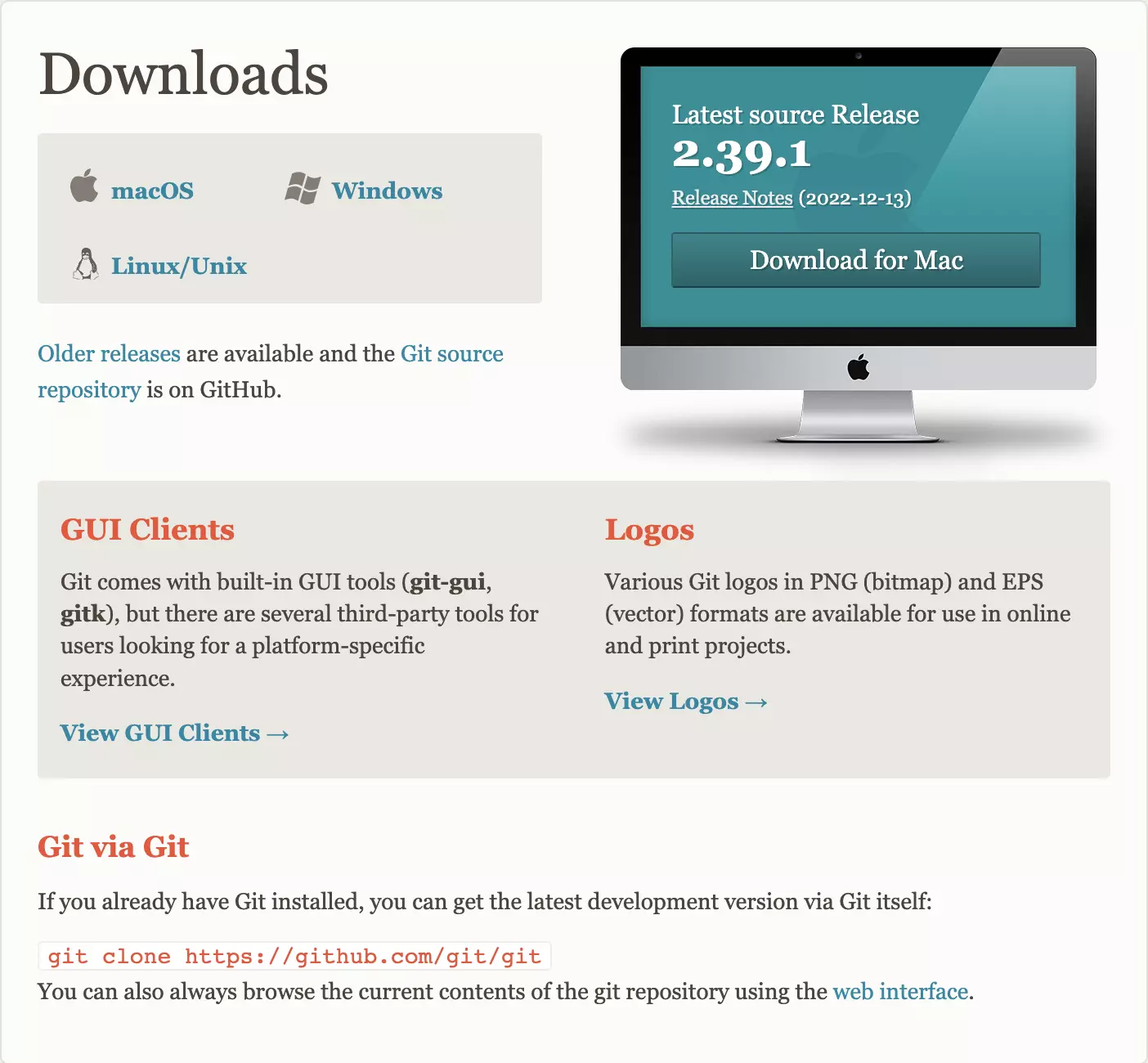
Git 是最普遍使用的版本控制工具。前往 官网,点击右上角的青色按钮下载安装包。

国内的 Windows 用户也可以选择从 镜像 下载。如果不知道下载哪个版本,可以在上面的官网中看到 (比如图中就是 2.39.1)。
获取到安装包后,双击运行。安装过程无需手动配置,一直点击下一步即可完成安装。
安装完成后,可以在命令行中输入 git --version 来查看版本号,以确认安装成功:
git --version # git version 2.39.1最后你还需要设置你的姓名和邮箱。它们将会默认作为你创建的插件的作者,也会出现在你的提交记录中:
git config --global user.name "Your Name"
git config –-global user.email "you@example.com"注册 GitHub
通常来说我还会建议你注册一个 GitHub 账号。GitHub 是一个代码托管平台,我们可以在上面创建仓库来存放我们的代码。由于篇幅有限,请在互联网搜索相关的教程,自行完成注册。如果发现无法注册,也不用担心,你仍然可以在本地进行开发。
安装 Koishi
打开命令行,并进入你想要创建 Koishi 项目的目录。
TIP
这个目录不宜过长,且路径中请避免出现中文或者空格。我们推荐的目录如下:
- Windows:
C:\dev或者D:\dev(也不要直接在盘根创建项目,最好是建一层目录) - 其他操作系统:
~/dev
输入下面的命令以创建 Koishi 项目:
npm init koishi@latest跟随提示即可完成全套初始化流程。
如果你顺利完成了上述操作,你的应用此时应该已经是启动状态,并弹出了控制台界面。接下来的几节中我们将学习更多的命令行用法,因此我们可以先关闭 Koishi。在命令行中按下 Ctrl+C 组合键即可停止 Koishi 的运行。
 Koishi
Koishi